Bundle Svg Webpack - 576+ Crafter Files
Here is Bundle Svg Webpack - 576+ Crafter Files This loader removes it for you, too. This webpack loader inlines svg as module. Simply add configuration object to module.loaders like this. In webpack.config.js add { test: The solution was quite obvious, generate individual svg sprite for each micro front end, embed it in it's js bundle, and add the sprite to the dom on page load.
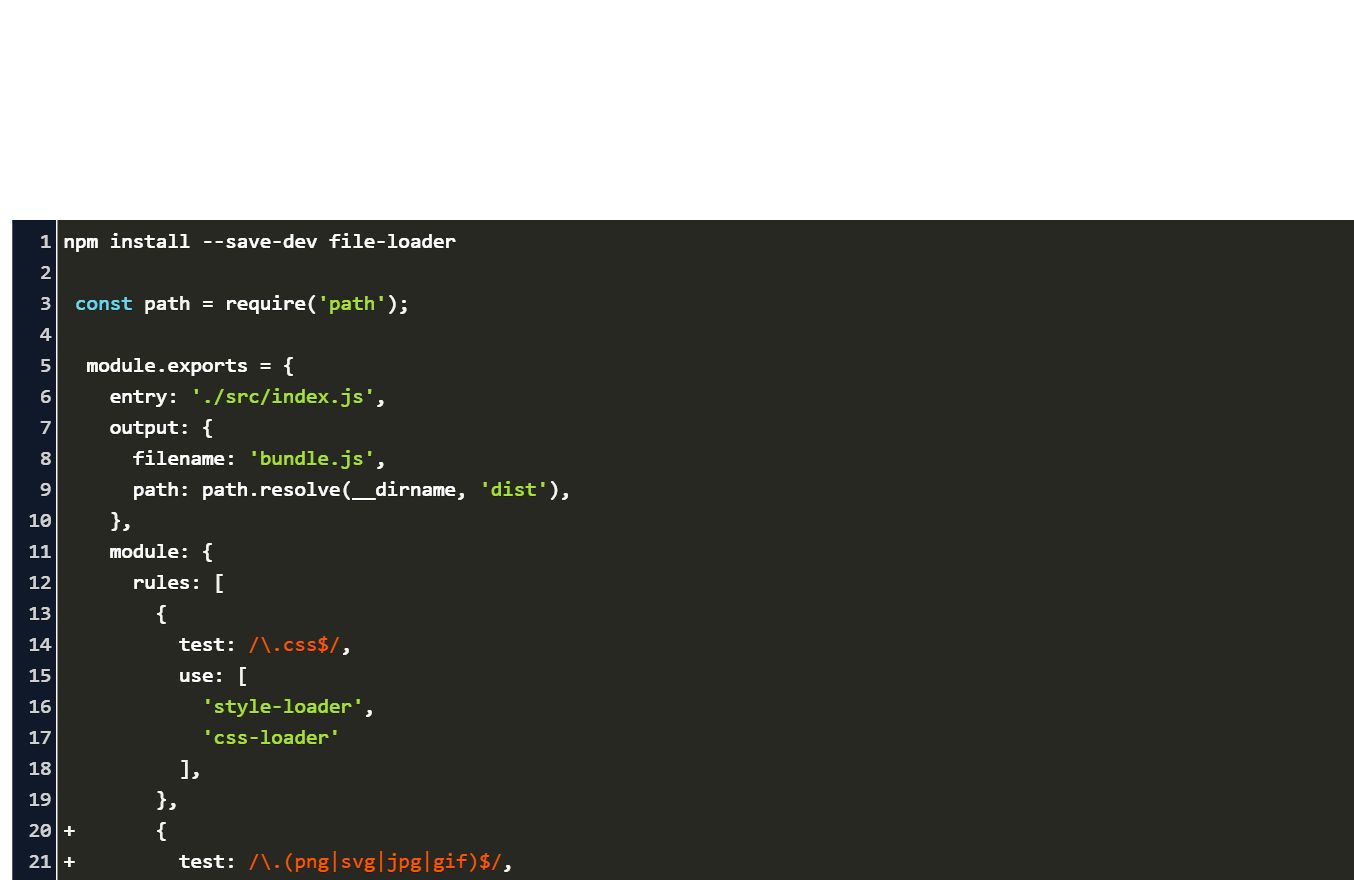
This loader removes it for you, too. This webpack loader inlines svg as module. Simply add configuration object to module.loaders like this.
In webpack.config.js add { test: The solution was quite obvious, generate individual svg sprite for each micro front end, embed it in it's js bundle, and add the sprite to the dom on page load. Every time i use svg images, i want to provide png fallbacks. Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem. This loader removes it for you, too. This webpack loader inlines svg as module. Simply add configuration object to module.loaders like this.
This loader removes it for you, too.
1 from
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Bundle Svg Webpack - 576+ Crafter Files - Popular File Templates on SVG, PNG, EPS, DXF File In webpack.config.js add { test: Every time i use svg images, i want to provide png fallbacks. All.svg files will be injected into the bundles as data uri. For this to work you also need to configure a svg loader, because the file is a svg file: Bundle a module for the client to check for svg support. This loader removes it for you, too. Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem. Move svg and png fallback files into the destination folder. Bundle a module for the client that returns the correct url for the image based on svg support. The 16.x version of react brought with it the capability of creating a bundle of the application files and serving it in multiple chunks.
Bundle Svg Webpack - 576+ Crafter Files SVG, PNG, EPS, DXF File
Download Bundle Svg Webpack - 576+ Crafter Files Bundle a module for the client that returns the correct url for the image based on svg support. Every time i use svg images, i want to provide png fallbacks.
In webpack.config.js add { test: This loader removes it for you, too. Simply add configuration object to module.loaders like this. The solution was quite obvious, generate individual svg sprite for each micro front end, embed it in it's js bundle, and add the sprite to the dom on page load. This webpack loader inlines svg as module.
It gave us the privilege of… SVG Cut Files
In Antd V4 Icons Are Duplicated In The Webpack Bundle Issue 23096 Ant Design Ant Design Github for Silhouette
Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem. This loader removes it for you, too. Every time i use svg images, i want to provide png fallbacks.
Advanced React And Webpack Configuration for Silhouette
The solution was quite obvious, generate individual svg sprite for each micro front end, embed it in it's js bundle, and add the sprite to the dom on page load. This loader removes it for you, too. Every time i use svg images, i want to provide png fallbacks.
Svg Inline Loader Webpack for Silhouette

Simply add configuration object to module.loaders like this. In webpack.config.js add { test: The solution was quite obvious, generate individual svg sprite for each micro front end, embed it in it's js bundle, and add the sprite to the dom on page load.
Beginners Guide To Build React Project With Webpack By Chiragkumar Maniyar Xebia Engineering Blog Medium for Silhouette

This webpack loader inlines svg as module. In webpack.config.js add { test: The solution was quite obvious, generate individual svg sprite for each micro front end, embed it in it's js bundle, and add the sprite to the dom on page load.
How To Make Tree Shakeable Libraries Theodo for Silhouette
The solution was quite obvious, generate individual svg sprite for each micro front end, embed it in it's js bundle, and add the sprite to the dom on page load. Simply add configuration object to module.loaders like this. In webpack.config.js add { test:
Svg Inline Loader Webpack for Silhouette
This webpack loader inlines svg as module. Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem. In webpack.config.js add { test:
Take You Deep Unlock Webpack Series Optimization Develop Paper for Silhouette

Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem. This webpack loader inlines svg as module. In webpack.config.js add { test:
Get Up And Run With Webpack And React for Silhouette
The solution was quite obvious, generate individual svg sprite for each micro front end, embed it in it's js bundle, and add the sprite to the dom on page load. Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem. In webpack.config.js add { test:
Webpack For Real Tasks Bundling Front End And Adding Compilation Ivan Akulov S Blog for Silhouette

Every time i use svg images, i want to provide png fallbacks. This webpack loader inlines svg as module. Simply add configuration object to module.loaders like this.
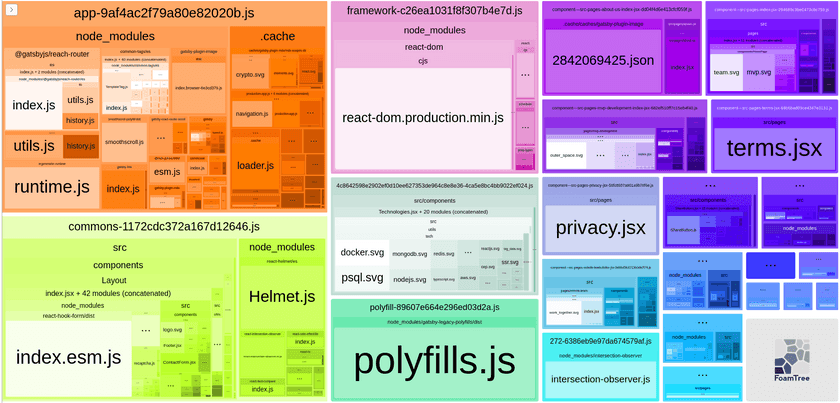
Ivan Akulov On Twitter Okay It S Friday Let S Have Some Web Perf Fun 1 Run A Webpack Build With Webpack Bundle Analyzer 2 Take A Screenshot And Reply To This Tweet 3 I Ll for Silhouette

Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem. Simply add configuration object to module.loaders like this. The solution was quite obvious, generate individual svg sprite for each micro front end, embed it in it's js bundle, and add the sprite to the dom on page load.
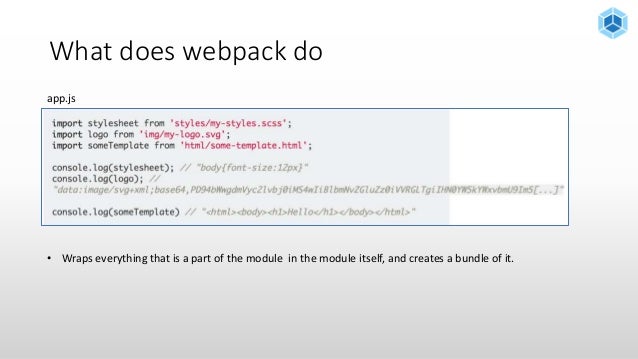
Webpack A Gentle Introduction To The Module Bundler for Silhouette

In webpack.config.js add { test: The solution was quite obvious, generate individual svg sprite for each micro front end, embed it in it's js bundle, and add the sprite to the dom on page load. This webpack loader inlines svg as module.
Swc Analyzing Js Bundle Size With Webpack Visualizers for Silhouette
Every time i use svg images, i want to provide png fallbacks. Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem. This webpack loader inlines svg as module.
How To Import Svg Component As React Component On The Web With Expo Sdk36 Help Expo For Web Forums for Silhouette

Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem. Simply add configuration object to module.loaders like this. This webpack loader inlines svg as module.
Problem Displaying Svg File Into Html With Webpack And Angularjs File Loader Angular Questions for Silhouette

The solution was quite obvious, generate individual svg sprite for each micro front end, embed it in it's js bundle, and add the sprite to the dom on page load. Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem. Every time i use svg images, i want to provide png fallbacks.
Webpack Sprite Png Webpack Icon Svg Transparent Png Kindpng for Silhouette
In webpack.config.js add { test: The solution was quite obvious, generate individual svg sprite for each micro front end, embed it in it's js bundle, and add the sprite to the dom on page load. This webpack loader inlines svg as module.
Getting Started With Webpack Part 6 Working With Images for Silhouette

In webpack.config.js add { test: This webpack loader inlines svg as module. Simply add configuration object to module.loaders like this.
How To Make Tree Shakeable Libraries Theodo for Silhouette
In webpack.config.js add { test: Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem. This webpack loader inlines svg as module.
Webpack 4 Step By Step Bundle Analyzer Plugin Exciton Interactive for Silhouette

This webpack loader inlines svg as module. This loader removes it for you, too. Every time i use svg images, i want to provide png fallbacks.
A Beginner S Guide To Webpack Sitepoint for Silhouette

This loader removes it for you, too. In webpack.config.js add { test: Every time i use svg images, i want to provide png fallbacks.
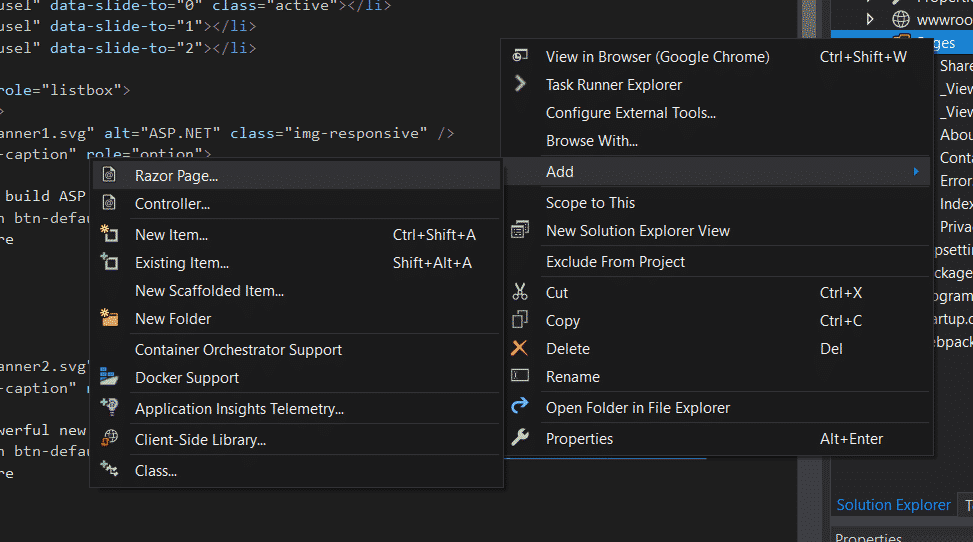
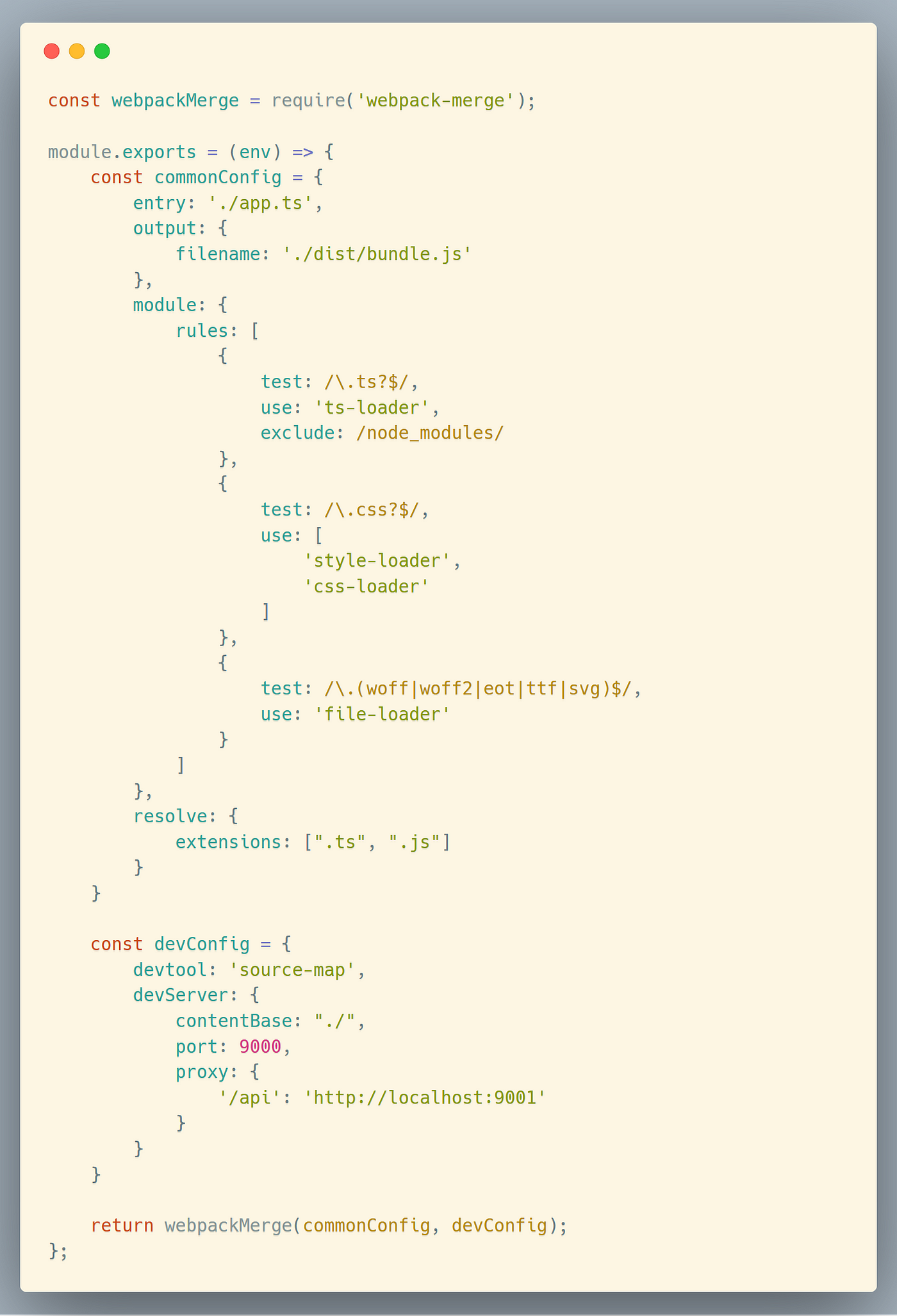
Reactjs Webpack And Asp Net Core Sensible Dev for Silhouette

Simply add configuration object to module.loaders like this. Every time i use svg images, i want to provide png fallbacks. In webpack.config.js add { test:
Load Time Optimization Techniques For React Apps for Silhouette

The solution was quite obvious, generate individual svg sprite for each micro front end, embed it in it's js bundle, and add the sprite to the dom on page load. Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem. In webpack.config.js add { test:
Download For this to work you also need to configure a svg loader, because the file is a svg file: Free SVG Cut Files
Webpack For Ngupgrade Part 4 Setting Up Composeable Webpack Configs By Upgrading Angularjs Medium for Cricut

Simply add configuration object to module.loaders like this. The solution was quite obvious, generate individual svg sprite for each micro front end, embed it in it's js bundle, and add the sprite to the dom on page load. In webpack.config.js add { test: Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem. This loader removes it for you, too.
In webpack.config.js add { test: This loader removes it for you, too.
Let S Analyze Your Webpack Bundles With Nuxt for Cricut

This webpack loader inlines svg as module. Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem. In webpack.config.js add { test: This loader removes it for you, too. The solution was quite obvious, generate individual svg sprite for each micro front end, embed it in it's js bundle, and add the sprite to the dom on page load.
This loader removes it for you, too. In webpack.config.js add { test:
Webpack Sprite Png Webpack Icon Svg Transparent Png Kindpng for Cricut
This loader removes it for you, too. In webpack.config.js add { test: Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem. Simply add configuration object to module.loaders like this. The solution was quite obvious, generate individual svg sprite for each micro front end, embed it in it's js bundle, and add the sprite to the dom on page load.
This loader removes it for you, too. In webpack.config.js add { test:
How To Inline Svg Icons Into A Webpack Bundle Issue 3293 Elastic Eui Github for Cricut
Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem. The solution was quite obvious, generate individual svg sprite for each micro front end, embed it in it's js bundle, and add the sprite to the dom on page load. In webpack.config.js add { test: This loader removes it for you, too. This webpack loader inlines svg as module.
Simply add configuration object to module.loaders like this. This webpack loader inlines svg as module.
Loaders Webpack for Cricut
The solution was quite obvious, generate individual svg sprite for each micro front end, embed it in it's js bundle, and add the sprite to the dom on page load. This loader removes it for you, too. In webpack.config.js add { test: Simply add configuration object to module.loaders like this. This webpack loader inlines svg as module.
This loader removes it for you, too. This webpack loader inlines svg as module.
Corgi 10 Head 90 Butt Svg Cut Files Download Bundle Svg Webpack for Cricut

In webpack.config.js add { test: This loader removes it for you, too. Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem. The solution was quite obvious, generate individual svg sprite for each micro front end, embed it in it's js bundle, and add the sprite to the dom on page load. Simply add configuration object to module.loaders like this.
This webpack loader inlines svg as module. This loader removes it for you, too.
Webpack for Cricut

This loader removes it for you, too. In webpack.config.js add { test: Simply add configuration object to module.loaders like this. The solution was quite obvious, generate individual svg sprite for each micro front end, embed it in it's js bundle, and add the sprite to the dom on page load. Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem.
Simply add configuration object to module.loaders like this. This loader removes it for you, too.
Svg Inline Loader Webpack for Cricut
This loader removes it for you, too. Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem. Simply add configuration object to module.loaders like this. In webpack.config.js add { test: The solution was quite obvious, generate individual svg sprite for each micro front end, embed it in it's js bundle, and add the sprite to the dom on page load.
This webpack loader inlines svg as module. Simply add configuration object to module.loaders like this.
Webpack Loader Github Topics Github for Cricut
This webpack loader inlines svg as module. The solution was quite obvious, generate individual svg sprite for each micro front end, embed it in it's js bundle, and add the sprite to the dom on page load. In webpack.config.js add { test: Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem. This loader removes it for you, too.
Simply add configuration object to module.loaders like this. In webpack.config.js add { test:
Creating Svg Sprites With Webpack Using Svg Sprite Loader for Cricut

This loader removes it for you, too. In webpack.config.js add { test: The solution was quite obvious, generate individual svg sprite for each micro front end, embed it in it's js bundle, and add the sprite to the dom on page load. Simply add configuration object to module.loaders like this. Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem.
This loader removes it for you, too. In webpack.config.js add { test:
Advanced React And Webpack Configuration for Cricut
In webpack.config.js add { test: Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem. The solution was quite obvious, generate individual svg sprite for each micro front end, embed it in it's js bundle, and add the sprite to the dom on page load. This loader removes it for you, too. This webpack loader inlines svg as module.
This webpack loader inlines svg as module. In webpack.config.js add { test:
Github Webpack Contrib Webpack Bundle Analyzer Webpack Plugin And Cli Utility That Represents Bundle Content As Convenient Interactive Zoomable Treemap for Cricut
Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem. Simply add configuration object to module.loaders like this. This webpack loader inlines svg as module. This loader removes it for you, too. In webpack.config.js add { test:
This webpack loader inlines svg as module. In webpack.config.js add { test:
Webpack File Loader Images In Html Webpack Code Example for Cricut

Simply add configuration object to module.loaders like this. This loader removes it for you, too. In webpack.config.js add { test: This webpack loader inlines svg as module. Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem.
Simply add configuration object to module.loaders like this. This webpack loader inlines svg as module.
Advanced React And Webpack Configuration for Cricut
Simply add configuration object to module.loaders like this. Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem. This loader removes it for you, too. The solution was quite obvious, generate individual svg sprite for each micro front end, embed it in it's js bundle, and add the sprite to the dom on page load. In webpack.config.js add { test:
In webpack.config.js add { test: Simply add configuration object to module.loaders like this.
Webpack Svg Icon System Readme Md At Master Stowball Webpack Svg Icon System Github for Cricut
Simply add configuration object to module.loaders like this. In webpack.config.js add { test: This loader removes it for you, too. Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem. This webpack loader inlines svg as module.
This webpack loader inlines svg as module. This loader removes it for you, too.
How To Load Css Assets Dynamically Without Using Copy Webpack Plugin In Webpack Ta Digital Labs for Cricut

Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem. This webpack loader inlines svg as module. Simply add configuration object to module.loaders like this. This loader removes it for you, too. In webpack.config.js add { test:
This webpack loader inlines svg as module. Simply add configuration object to module.loaders like this.
Svg Inline Loader Webpack for Cricut
Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem. This loader removes it for you, too. Simply add configuration object to module.loaders like this. This webpack loader inlines svg as module. In webpack.config.js add { test:
In webpack.config.js add { test: This loader removes it for you, too.
Bundling Nodejs Application Using Webpack Learn Infinity for Cricut
The solution was quite obvious, generate individual svg sprite for each micro front end, embed it in it's js bundle, and add the sprite to the dom on page load. This loader removes it for you, too. Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem. This webpack loader inlines svg as module. In webpack.config.js add { test:
This loader removes it for you, too. This webpack loader inlines svg as module.
Getting Started With Webpack For Beginners for Cricut

This webpack loader inlines svg as module. Simply add configuration object to module.loaders like this. The solution was quite obvious, generate individual svg sprite for each micro front end, embed it in it's js bundle, and add the sprite to the dom on page load. Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem. In webpack.config.js add { test:
This webpack loader inlines svg as module. This loader removes it for you, too.
How To Use Webpack In Wordpress Wp Tips for Cricut

Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem. Simply add configuration object to module.loaders like this. This webpack loader inlines svg as module. The solution was quite obvious, generate individual svg sprite for each micro front end, embed it in it's js bundle, and add the sprite to the dom on page load. In webpack.config.js add { test:
This webpack loader inlines svg as module. This loader removes it for you, too.

